Hexo博客评论系统
Gitalk

Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件,可以使用GitHub账号进行登录。
特性
- 使用 GitHub 登录
- 支持多语言 [en, zh-CN, zh-TW, es-ES, fr, ru, de, pl, ko, fa, ja]
- 支持个人或组织
- 无干扰模式(设置 distractionFreeMode 为 true 开启)
- 快捷键提交评论 (cmd|ctrl + enter)
配置[^1]
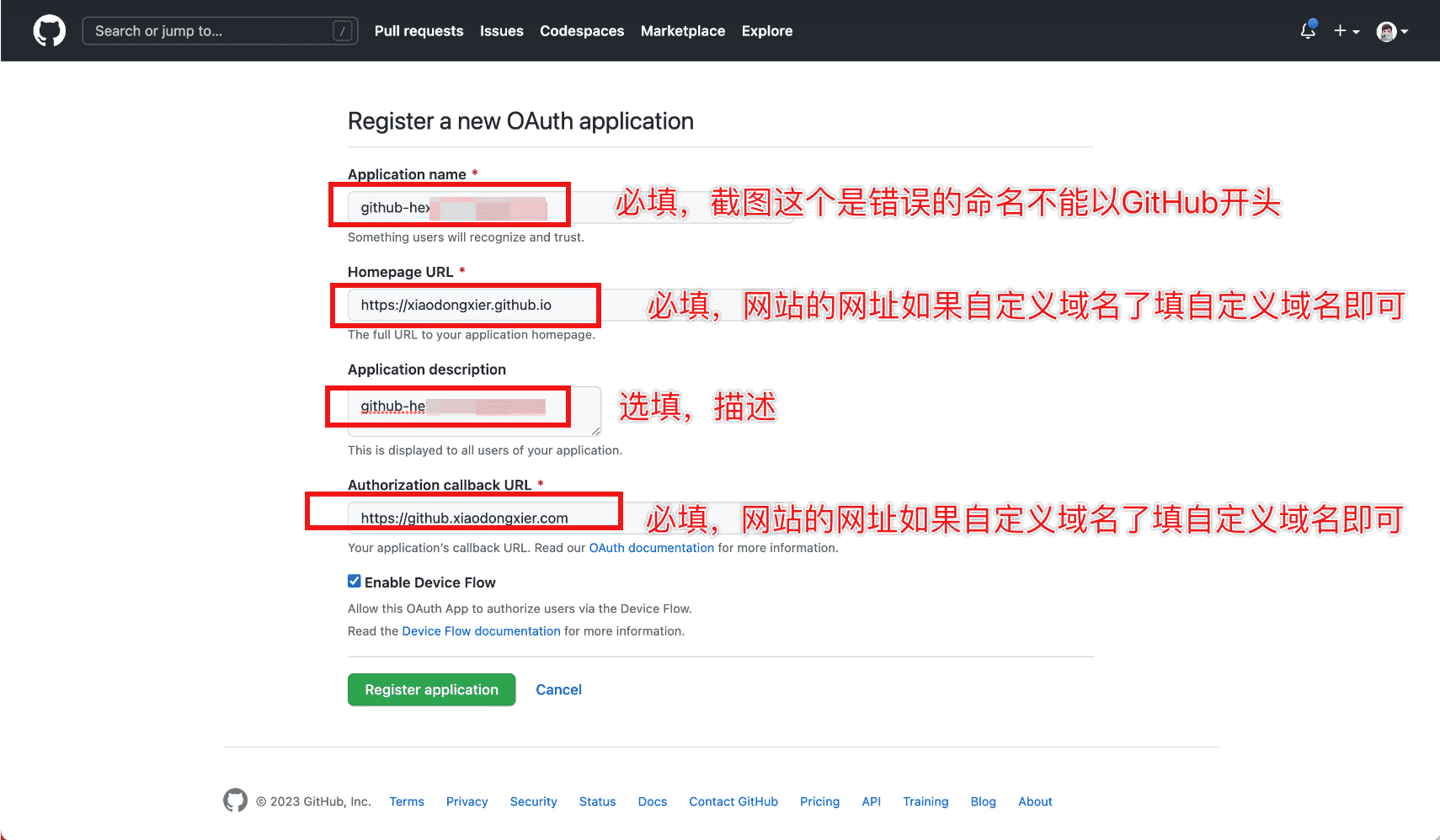
1. 新建OAuth App
首先进入github,点击右上角头像【Settings】->【Developer settings】->【OAuth Apps】->【New OAuth App】进行基本配置(一定要细心,看清截图中的红字)。

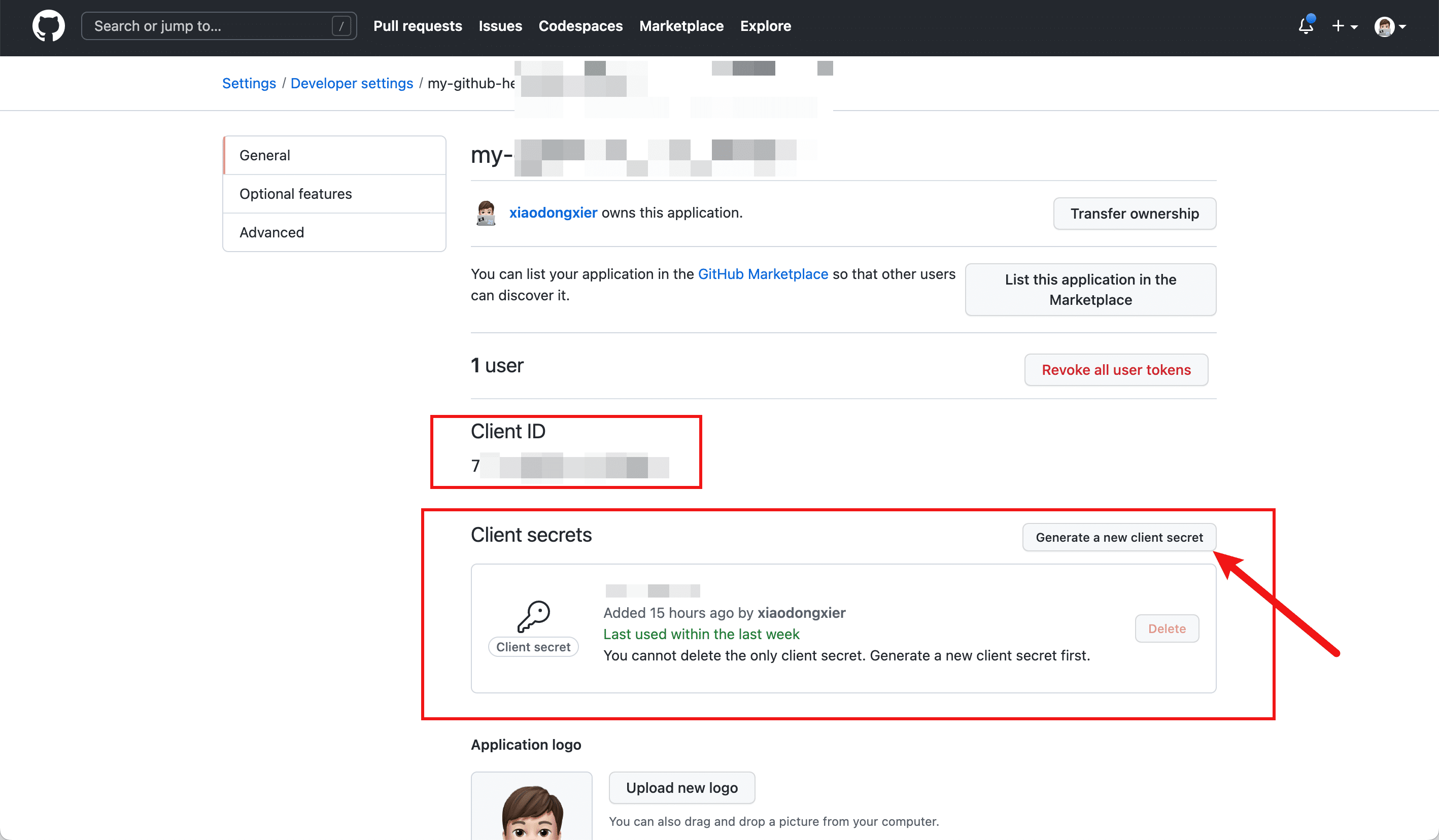
2. 生成Client ID 和Client Secret
上面的填写成功之后进入,我们需要的是生成的Client ID 和Client Secret

3. 博客配置
# Gitalk
# 基于 GitHub Issues
# Based on GitHub Issues
# See: https://github.com/gitalk/gitalk#options
gitalk:
clientID: xxxxxxx
clientSecret: xxxxxxxxxxxxxx
repo: uesername.github.io # 留言板内容需要存放的仓库名称
owner: uesername # 留言板内容需要存放的仓库名称
admin: ['uesername'] # 管理员用户
language: zh-CN
labels: ['Gitalk'] # issue 的标签
perPage: 10 # 每页展示条数
pagerDirection: last # 排序方式是从旧到新(first)还是从新到旧(last)
distractionFreeMode: false #类似Facebook评论框的全屏遮罩效果.
createIssueManually: false #如果当前页面没有相应的 isssue ,且登录的用户属于 admin,则会自动创建 issue。如果设置为 true,则显示一个初始化页面,创建 issue 需要点击 init 按钮。
# createIssueManually: true
# 默认 proxy 可能会失效,解决方法请见下方链接
# The default proxy may be invalid, refer to the links for solutions
# https://github.com/gitalk/gitalk/issues/429
# https://github.com/Zibri/cloudflare-cors-anywhere
proxy: https://cors-anywhere.azm.workers.dev/https://github.com/login/oauth/access_token
utterances

utterances 是基于 GitHub Issue 构建的轻量级评论小部件。 将 GitHub 问题用于博客评论、wiki 页面等!
特性
- 开源 。 🙌
- 没有跟踪,没有广告,永远免费。 📡🚫
- 没有锁定。 所有存储在 GitHub 问题中的数据。 🔓
- 使用Primer 设计样式 ,这是为 GitHub 提供支持的 css 工具包。 💅
- 深色主题。 🌟
- 轻的。 香草打字稿。 没有适用于常绿浏览器的字体下载、JavaScript 框架或 polyfill。 🐦🌲
配置
1. 安装utterances应用[^2]
访问网址 https://github.com/apps/utterances 授权,设置指定仓库即可。
2. 博客配置[^3]
# Utterances
# 基于 GitHub Issues
# Based on GitHub Issues
# See: https://utteranc.es
utterances:
repo: xiaodongxier/xiaodongxier.github.io #存放评论的issues的仓库名,可以和博客相同,也可以不同。
issue_term: title #pathname #博客标题(推荐使用这个,因为上面两个涉及到网址,如果网址包含中文,会被转义,不方便看。)
label: utterances #选择将分配给由话语创建的问题的标签。标签名称区分大小写。该标签必须存在于您的存储库中 - 话语无法附加不存在的标签。标签名称支持表情符号
theme: github-light #主题
theme_dark: github-dark
参考文献
[^1]: hexo博客添加gitalk评论系统 [^2]: hexo+yilia集成utteranc评论系统 [^3]: utteranc官网