Jeecg前端获取当前登陆用户信息
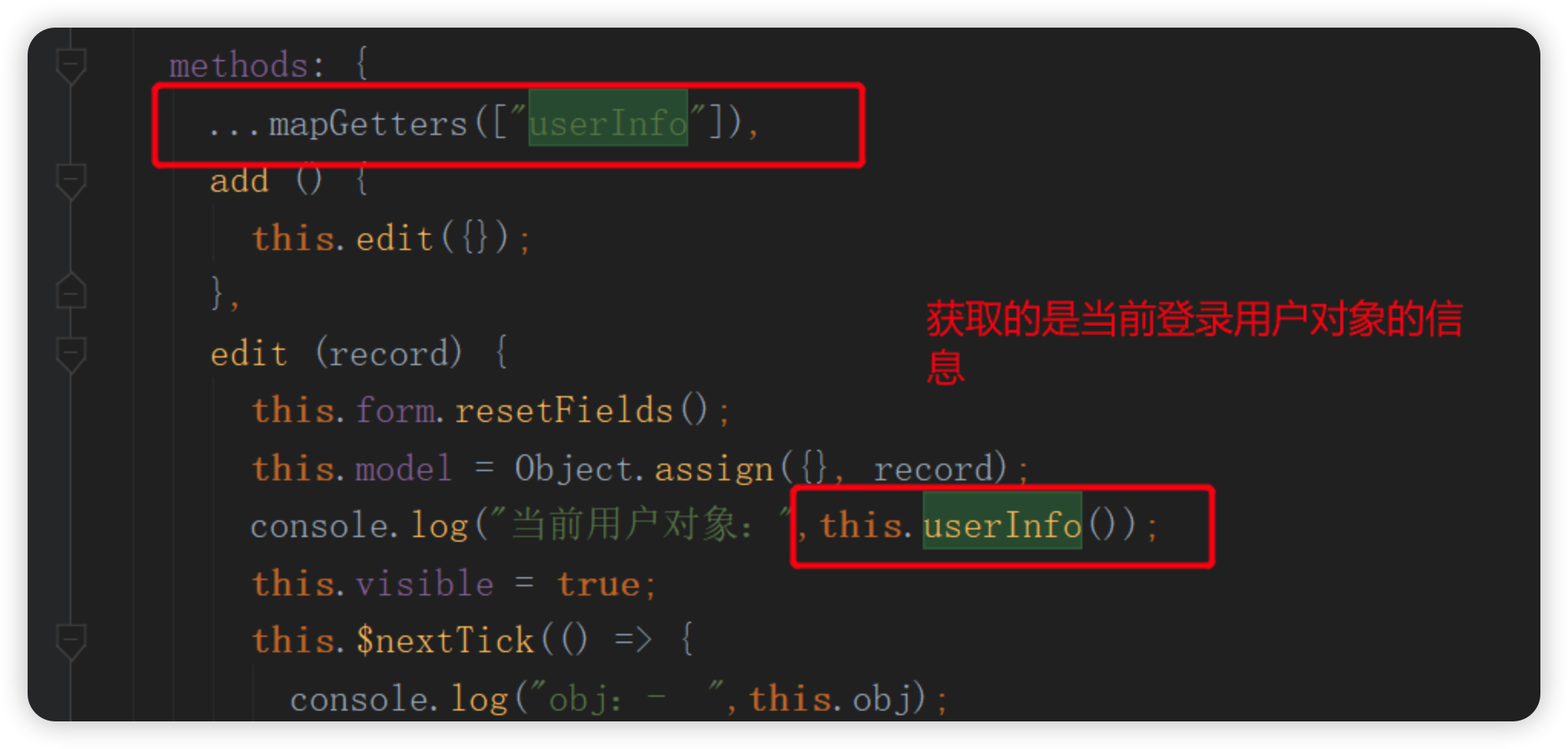
引入 mapGetters
解构出 userInfo 数据

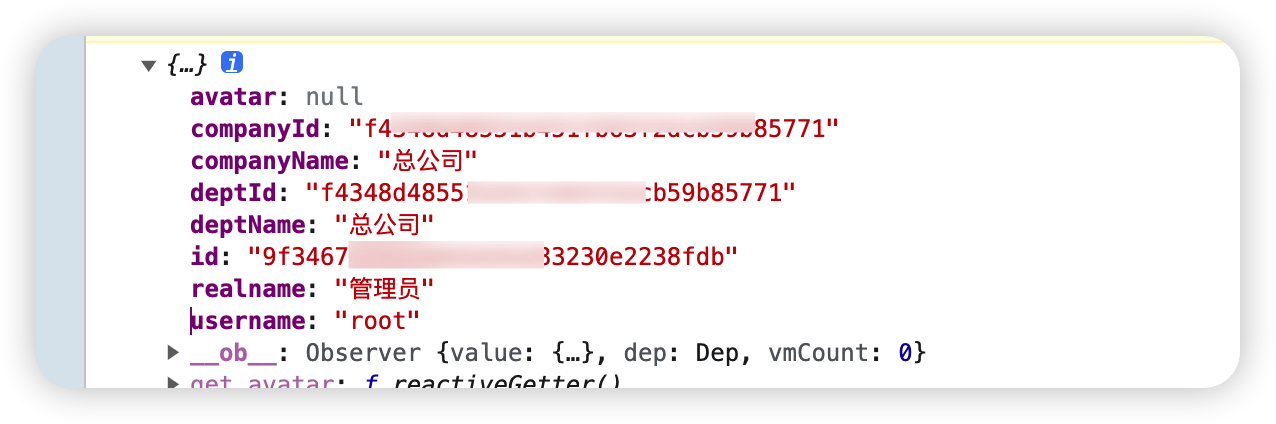
输出结果
头像,公司id,公司名称,部门id, 部门名称, 用户id, 用户角色, 用户名称
{
avatar: null
companyId: "xxxxxxx"
companyName: "总公司"
deptId: "xxxxxxx"
deptName: "总公司"
id: "xxxxxxx"
realname: "管理员"
username: "root"
}