uniapp开发小程序小米手机真机底部间隙
uniapp开发小程序 小米手机真机bottom:0无效 底部间隙 设备安全区域处理办法

uniApp自定义导航 CSS设置 bottom:0 竟然无效,而iphone和开发模拟器没有问题
网上查了各种方法,包括设置bottom:-20啊以及
使用wx.getSystemInfoSync() API 获取系统信息:通过调用wx.getSystemInfoSync()获取系统信息,你可以获取到屏幕的宽高、底部安全区域的高度等信息。根据这些信息,你可以动态地计算和调整元素的位置和大小。
const systemInfo = wx.getSystemInfoSync();
const safeArea = systemInfo.screenHeight - systemInfo.safeArea.bottom;`
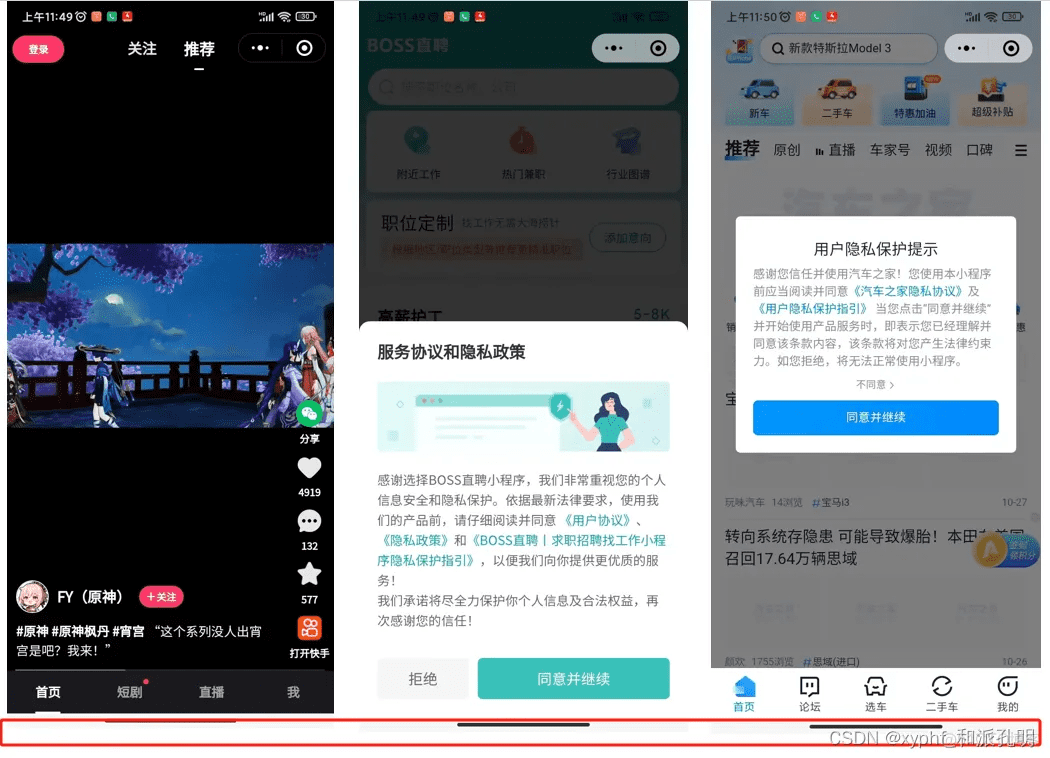
都解决不了根本问题,而且这个问题不是出在我一个人身上,很多大厂的小程序也有这个问题。

不要怀疑了,则不是咱的问题,这是小米手机的系统设置问题
可以通过以下方法解决这个坑问题
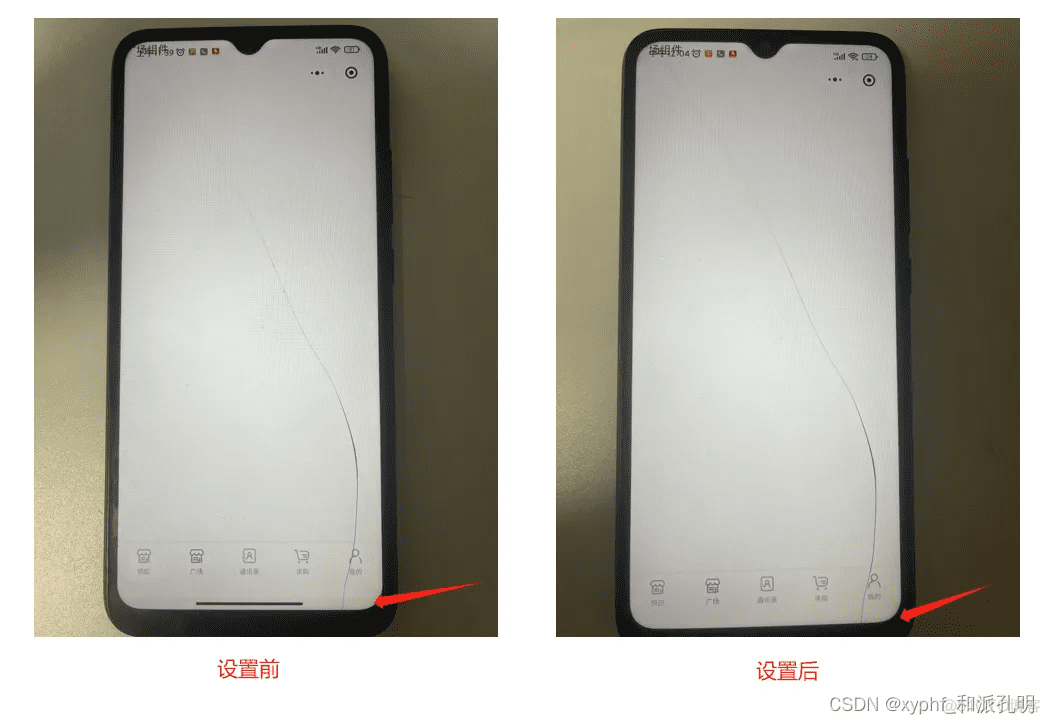
方法一:
这样设置一下

这样问题就解决了

方法二
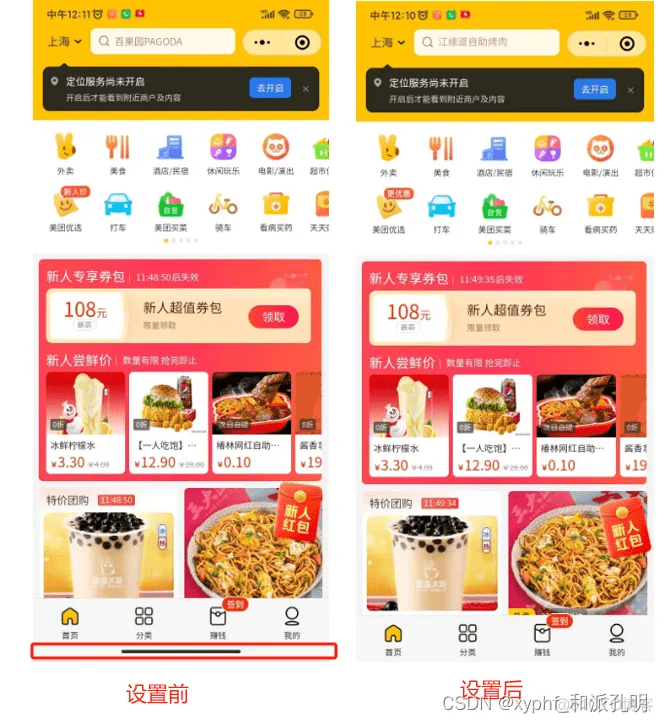
参考美团的做法,和UI设计师沟通,将TabBar导航的背景色设计的和下面的间隙颜色一致,使得融为一体不容易看出来异常