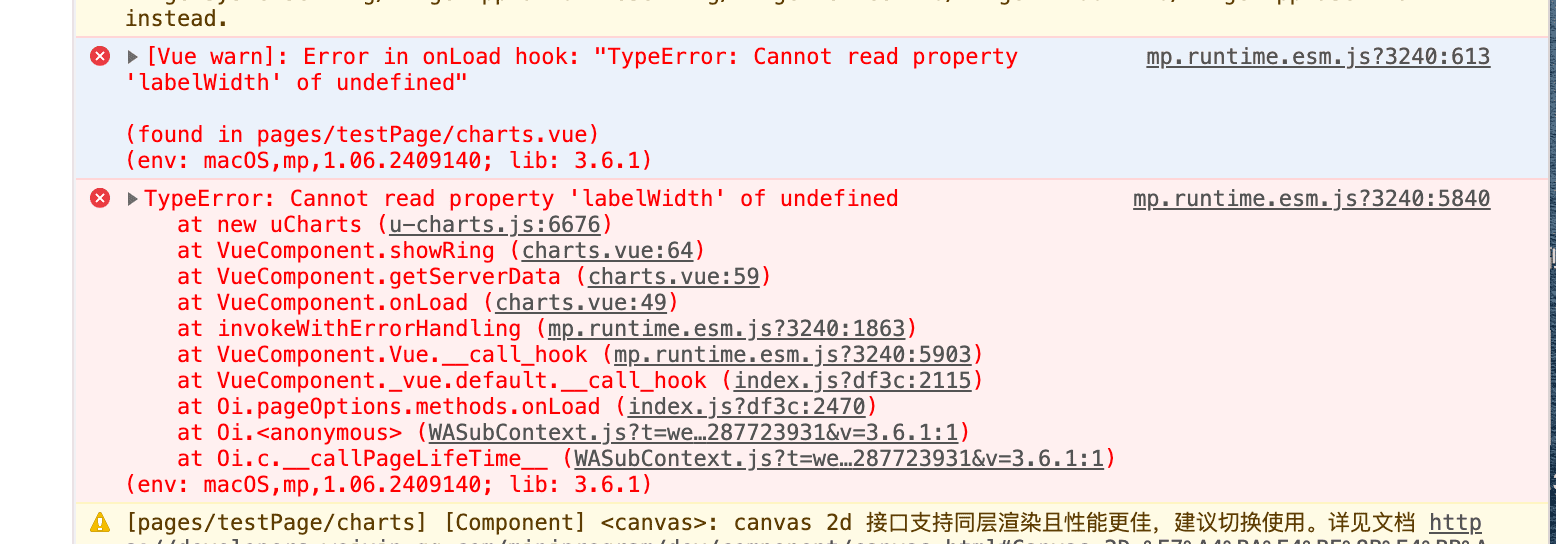
Cannot read property 'labelWidth' of undefined
问题

修改前
methods: {
// 圆环图
showRing(canvasId, chartData) {
canvaRing = new uCharts({
$this: _self,
canvasId: canvasId,
type: 'ring',
fontSize: 11,
legend: true,
extra: {
column: { // 重点是这个字段,每个图是不一样的 ,这里的 column 是柱状图
offsetAngle: -45,
ringWidth: 30 * _self.pixelRatio,
lableWidth: 150,
centerColor: '#000000'
}
},
background: '#FFFFFF',
pixelRatio: _self.pixelRatio,
series: _self.Ring.series,
animation: true,
width: _self.cWidth * _self.pixelRatio,
height: _self.cHeight * _self.pixelRatio,
disablePieStroke: true,
dataLabel: true,
});
},
}
修改

methods: {
// 圆环图
showRing(canvasId, chartData) {
canvaRing = new uCharts({
$this: _self,
canvasId: canvasId,
type: 'ring',
fontSize: 11,
legend: true,
extra: {
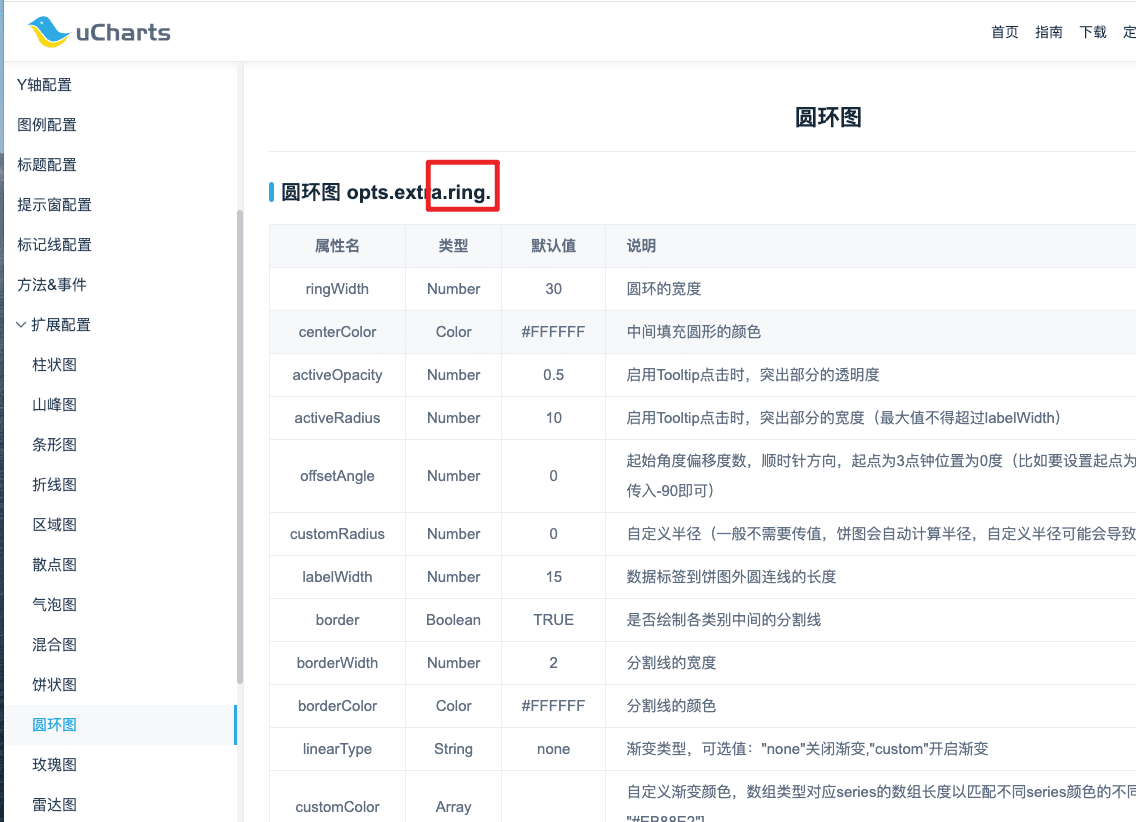
ring: { // 重点是这个字段,每个图是不一样的 ,这里应该是 ring
offsetAngle: -45,
ringWidth: 30 * _self.pixelRatio,
lableWidth: 150,
centerColor: '#000000'
}
},
background: '#FFFFFF',
pixelRatio: _self.pixelRatio,
series: _self.Ring.series,
animation: true,
width: _self.cWidth * _self.pixelRatio,
height: _self.cHeight * _self.pixelRatio,
disablePieStroke: true,
dataLabel: true,
});
},
}