getCurrentPages - 获取当前页面栈

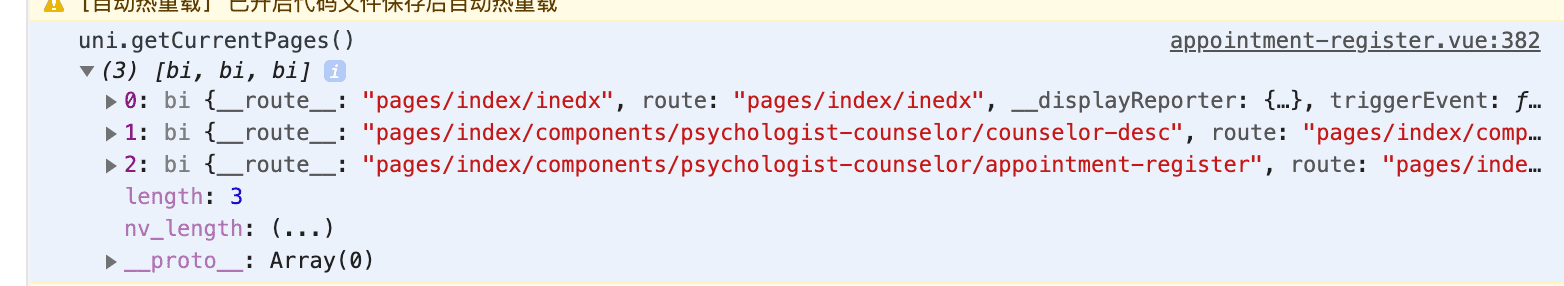
getCurrentPages() 是 Uniapp 提供的一个方法,用于 获取当前页面栈。它返回的是一个数组,数组中的元素代表页面栈中的每个页面,最新的页面在数组的末尾,最先打开的页面在数组的开头。
getCurrentPages() 的作用:
- 获取页面栈:可以通过它获取当前应用的页面栈,从而了解当前页面的历史和上下文信息。
- 查看页面信息:获取页面栈后,可以通过页面对象来访问当前页面的属性或方法。
- 动态跳转和控制:通过
getCurrentPages()获取页面栈,可以动态控制跳转或根据栈中的页面进行逻辑判断。
返回值:
getCurrentPages() 返回一个数组,数组中的每个元素是一个页面对象。页面对象中包含当前页面的一些信息,如页面路径、页面参数等。
示例代码:
-
获取当前页面栈:
-
获取当前页面: 获取页面栈中的最后一个页面,它通常是当前显示的页面。
-
获取当前页面路径:
-
获取上一个页面路径:
使用场景:
-
页面跳转时判断栈的情况: 你可以通过获取页面栈,判断当前页面的位置,决定是跳转到指定页面还是返回上一页。
-
获取当前页面的参数: 可以通过
getCurrentPages()获取当前页面的实例,并访问它的参数,进行动态处理。 -
条件跳转: 可以在多个页面间进行条件判断并做跳转或控制页面显示逻辑。
注意事项:
- 页面栈大小:
getCurrentPages()获取的页面栈包括了当前页面及所有已打开的页面。微信小程序的页面栈最多支持 10 层,因此,如果页面数量较多,需要考虑栈深度。 - 栈中页面对象:每个页面对象包含有当前页面的一些信息,如
route表示页面路径,options表示页面的参数。你可以根据这些信息来决定页面跳转的行为。
与 uni.navigateBack 配合使用:
可以结合 getCurrentPages() 和 uni.navigateBack() 来实现页面间的动态返回逻辑。例如,判断当前页面栈的深度或判断上一个页面,来决定是否返回。
const pages = getCurrentPages();
const previousPage = pages[pages.length - 2]; // 获取上一个页面
if (previousPage) {
uni.navigateBack({ delta: 1 });
} else {
uni.redirectTo({ url: '/pages/home/home' });
}
总结:
getCurrentPages()是获取当前页面栈的方法,返回的是一个页面对象的数组。- 可以通过它获取当前页面及前一个页面的信息,来判断页面跳转的条件或动态控制页面逻辑。
- 在做多层页面跳转、返回等操作时,它能帮助你根据页面栈信息做更加灵活的控制。