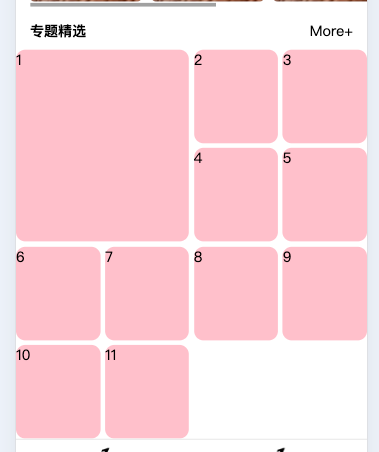
grid

.special-item {
display: grid;
// grid-template-columns: repeat(3, 1fr);
// grid-template-columns: 1fr 2fr;
grid-template-columns: repeat(4, 1fr);
grid-gap: 10rpx;
.special-item-img {
min-height: 200rpx;
background: pink;
border-radius: 20rpx;
}
.special-item-img-1 {
grid-row: 1 / 3;
grid-column: 1 / 3;
}
}