说明
网络笔记 https://github.com/shuhongfan/atguigu_vue3.git https://www.yuque.com/yuqueyonghuflbpew/ksnxf6/ep1owp6fi386?singleDoc# 《Vue3》
尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程
【尚硅谷Vue3入门到实战,最新版vue3+TypeScript前端开发教程】https://www.bilibili.com/video/BV1Za4y1r7KE?p=3&vd_source=30dd7415f8803aeec3a108e0d178d1cf
- 课程见解
- Vue3简介
- 创建Vue3工程
- 编写App组件
- 一个简单的效果
- OptionsAPl与 CompositionAPI
- steup 概述
- steup 的返回值
- setup与OptionsAPI
- 通过
npm run dev的时候直接在浏览器打开
"scripts": {
"dev": "vite --open", // 重点 --open
"build": "run-p type-check \"build-only {@}\" --",
"preview": "vite preview",
"build-only": "vite build",
"type-check": "vue-tsc --build --force"
},
- setup 里面的 this 为 undefined, Vue3中弱化 this
-
setup 的执行顺序在 beforeCreate 前面
-
下面数据改了,但是页面还是显示之前的,因为这样写的数据不是响应式的
-
setup 的返回值可以是对象/也可以是一个渲染函数
setup() {
let name = 'Hello World';
function setNsme() {
console.log('name1', name);
name = 'Hello Vue3';
console.log('name2', name);
}
// return {name,setNsme}
return () => '直接输出的内容'
}
-
data 和 setup 可以同时存在
-
原来的 data 可以读取到 setup 里面的数据, 比如:
this.name。 因为 steup 最早渲染。 新写法读取不了旧写法里面的东西
setup的语法糖
<script lang="ts">
export default {
name: "home",
setup() {
console.log('setup');
let name = 'Hello World';
function setNsme() {
console.log('name1', name);
name = 'Hello Vue3';
console.log('name2', name);
}
return {name,setNsme}
}
}
</script>
等同于
<script setup lang="ts">
let name = 'Hello World';
function setNsme() {
name = 'Hello Vue3';
}
</script>
只写写面的不可以,因为没有文件名了所以目前的知识点记住,vue3有两个script标签
- 一个是控制name组件名字的
- 一个是控制组合式api的
可以通过一个插件解决问题,只需要写一个 script 标签就可以了
安装 vite-plugin-vue-setup-extend 插件
然后修改项目下的 vite.config.ts 文件,引入 vite-plugin-vue-setup-extend
impont VueSetupExtend from 'vite-plugin-vue-setup-extend'
export default defineConfig({
plugins: [
vue(),
VueSetupExtend()
],
resolve: {
alias: {
'@': fileURLToPath(new URL('./src', import.meta.url))
}
}
})
写法就可以变成了这样
<script setup lang="ts" name='home'>
let name = 'Hello World';
function setNsme() {
name = 'Hello Vue3';
}
</script>
不写两个script标签的方法
- 安装插件
- 组件名与 name 一样,默认就是组件名,也不用写name了
ref创建:基本类型的响应式数据
reactive 创建对象类型的响应式数据
import { reactive } from 'vue';
let games = reactive([
{
name: "英雄联盟",
age: 22
},
{
name: "王者荣耀",
age: 22
},
{
name: "绝地求生",
age: 22
},
])
function handleGames() {
games[0].name = "英雄联盟" + Math.random()
console.log(games)
}
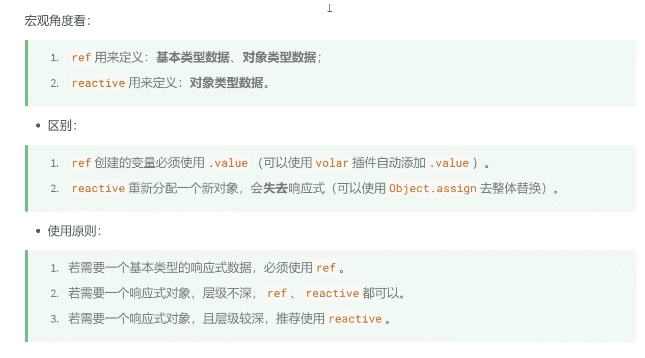
ref创建对象类型的响应式数据
ref => 可以定义:基本类型、对象类型的响应式数据
reactive =》只能定义: 对象类型的响应式数据
import { reactive, ref } from 'vue';
let box1 = ref([
{
name: "bix",
age: 22
},
{
name: "aa",
age: 33
}
])
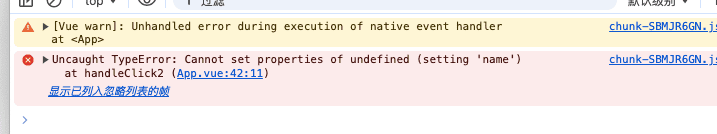
function handleClick2() {
box1.value[0].name = "bix" + Math.random()
console.log(box1)
}
通过 ref 定义对象类型的数据在进行修改的时候,需要 .value 进行处理;不然会报错

ref 能对对象类型的数据进行响应式处理的背后,其实背后也是 reactive 在进行处理
ref 对比 reactive

表单建议还是 reactive, 或者数据较多不方便使用ref的时候也是 reactive
let box2 = reactive({
name: "box2",
age: 220
})
function box22() {
// box2 = { name: "box2" + Math.random(), age: 220 } // 页面不更新, 可以通过 Object.assign 方法解决这个问题
box2 = Object.assign(box2, { name: "box2" + Math.random(), age: 220 })
}
toRef 和 toRefs
把响应式数据解构出来,而且具备响应式数据的能力
<template>
<div>{{ name }}</div>
<div>{{ age }}</div>
<input type="text" v-model="age">
<input type="text" v-model="name">
</template>
<script setup lang="ts">
import { reactive, ref, toRef, toRefs } from 'vue';
let box = reactive({
name: 'wangyongjie',
age: 18
})
let { name, age } = toRefs(box);
let newName = toRef(box, 'name')
</script>
computed 计算属性
使用之前需要先引入
import { computed } from 'vue';和 vue2 里面一样, computed 存在缓存,在依赖数据没有发生变化的时候不回重复执行
直接使用方法是没有缓冲的,使用几次就执行几次
计算属性在页面中可以直接使用
name2, 但是方法使用的时候需要带上括号name()
<template>
姓:<input type="text" v-model="firstName">
<hr>
名:<input type="text" v-model="lastName">
<hr>
姓名:{{ name2 }}
<button @click="handleClickName()">直接修改姓名</button>
</template>
<script setup lang="ts">
import { ref, computed } from 'vue';
let firstName = ref('王')
let lastName = ref('先生')
// 方法
let name = function () {
console.log("调取了1次")
return firstName.value + lastName.value
}
// 可读,可修改
let name2 = computed({
get() {
return firstName.value + lastName.value;
},
set(value: string) {
console.log("value", value)
const [firstName1, lastName1] = value.split("-") // 数组解构赋值
firstName.value = firstName1
lastName.value = lastName1
},
});
function handleClickName() {
name2.value = "张-三"
}
</script>
watch
第一个参数监视的数据,第二个参数监视的回调,第三个参数配置对象
watch 能监测四种数据
- ref 定义的基本类型
-
ref 定义的对象类型
- 若修改的是ref定义的对象中的属性,newValue 和 oldValue 都是新值,因为它们是同一个对象。
- 若修改整个ref定义的对象,newValue 是新值, oldValue 是旧值,因为不是同一个对象了。
-
reactive 定义的对象类型, 默认开启深度监听,无法关闭
-
监听 ref 或者 reactive 定义的对象数据里的某一项数