注意事项
1. input 不支持进行 focus 选中样式的修改
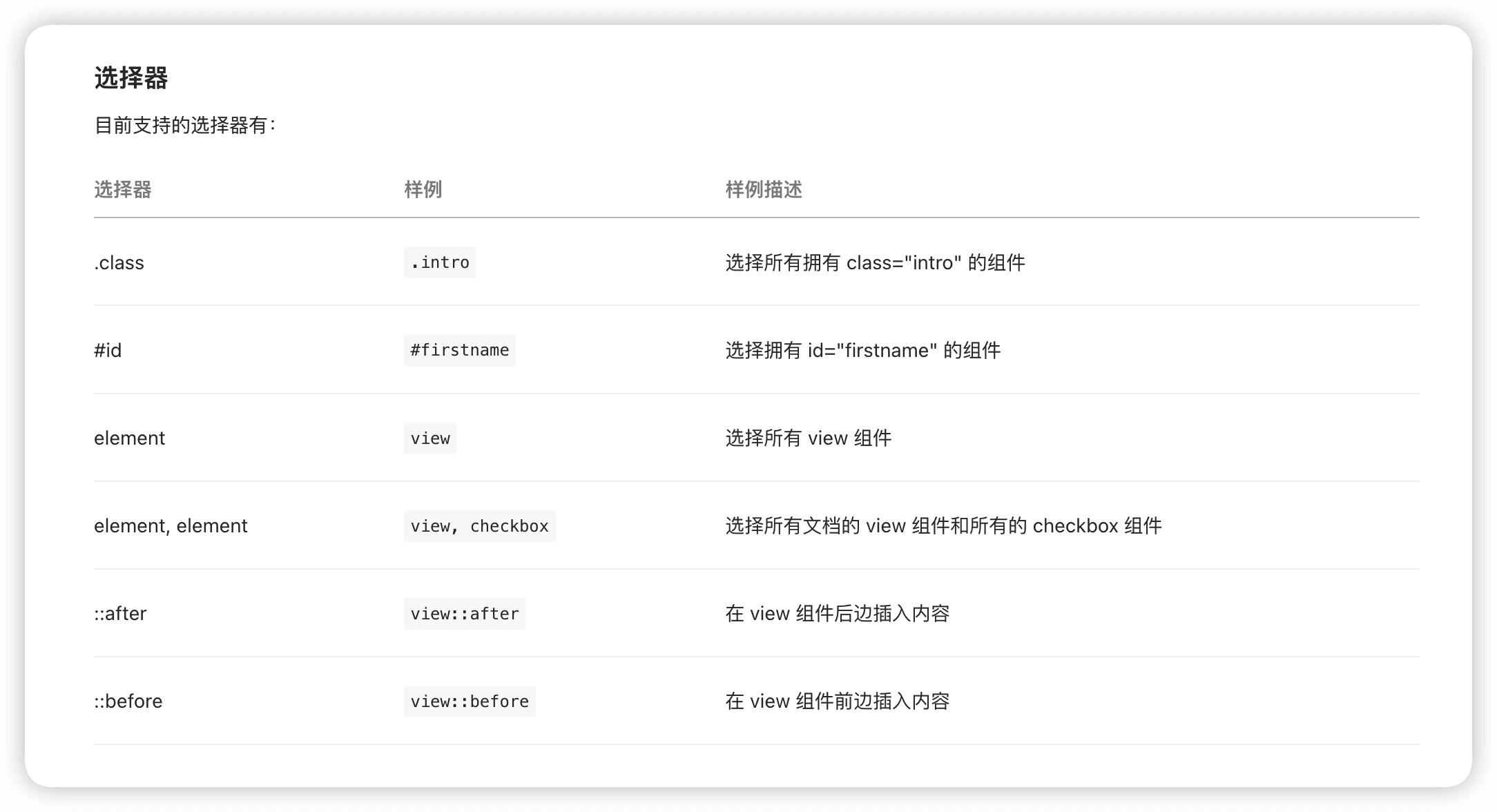
从微信的官方文档可以看出,目前支持的CSS选择器很有限:

代替方案
这边提供个曲线救国的办法:可以给input加上bindfocus的方法,然后动态给input加上类型即可。
<!-- WXML -->
<input id="input1"
class="weui-input {{inputsFocus.input1 ? 'input-focus' : ''}}"
placeholder="输入账号1"
focus="handleFocus"
blur="handleBlur"/>
<input id="input2"
class="weui-input {{inputsFocus.input2 ? 'input-focus' : ''}}"
placeholder="输入账号2"
focus="handleFocus"
blur="handleBlur"/>
<input id="input3"
class="weui-input {{inputsFocus.input3 ? 'input-focus' : ''}}"
placeholder="输入账号3"
focus="handleFocus"
blur="handleBlur"/>
// JavaScript
Page({
data: {
inputsFocus: {
input1: false,
input2: false,
input3: false
}
},
handleFocus: function(e) {
const inputId = e.currentTarget.id;
const mykey = `inputsFocus.${inputId}`;
this.setData({
[mykey]: true
});
},
handleBlur: function(e) {
const inputId = e.currentTarget.id;
const mykey = `inputsFocus.${inputId}`;
this.setData({
[mykey]: false
});
}
});
注意: 确保输入框元素有正确的id属性,并且这些id与对象中的键匹配。这样,每个输入框的焦点状态就可以独立控制了
其他说明
在微信小程序的 JavaScript 中,如果你想使用变量作为对象的键,你需要使用方括号[]来包围这个变量。在你提供的代码中,mykey是一个变量,但在setData的调用中,它被错误地当作了一个字符串字面量。
以下是如何正确使用变量mykey作为动态键值来更新状态的方法:
handleFocus: function(e) {
const inputId = e.currentTarget.id;
const mykey = `inputsFocus.${inputId}`; // 构造动态键名
this.setData({
[mykey]: true // 使用方括号来使用变量作为键名
});
},
在这里,[mykey]使用方括号语法,它允许你将变量mykey的值用作属性名。这样,你就可以动态地设置不同输入框的焦点状态了。
2. <textarea> 组件的文本长度
在微信小程序中,<textarea> 组件的文本长度受 maxlength 属性控制,默认情况下,maxlength 的值为 140。开发者可以根据需要设置这个属性的值以增加或减少可输入的字符长度。
如果你希望用户能够输入更长的文本,可以将 maxlength 设置为一个更大的值,例如:
这样,用户就可以在文本区域内输入最多1000个字符。如果你不希望限制用户输入的字符数,可以将 maxlength 设置为 -1:
设置为 -1 时,表示不限制输入长度。但请注意,对用户输入进行适当的限制通常是个好主意,以避免潜在的性能问题或恶意的大量数据输入。