03-toRefs与toRef
toRefs和toRef是Vue 3中用于响应式转换的两个函数。
toRefs函数可以将一个响应式对象转换为一个普通的对象,其中对象的每个属性都是一个Ref对象。这样做的好处是在使用普通对象时,可以保持响应式,当对象的属性发生变化时,变化也会被检测到。toRefs函数在Vue 3中特别适用于在组合式API中使用。
toRef函数可以将一个响应式对象的某个属性转换为一个Ref对象。这样做的好处是可以将一个特定的属性提取出来,使其可以在组件中进行单独的响应式处理。toRef函数在Vue 3中特别适用于在模板中使用。
总的来说,toRefs和toRef函数都是用于在Vue 3中进行响应式转换的工具函数,它们可以使对象或对象的属性具备响应式能力。
基本写法
<template>
<div class="child-wrap">
标题: {{ title }}
<br>
姓名:{{ info.name }}
<br>
年龄:{{ info.age }}
<br>
薪资:{{ info.job.j1.salary }}
<br>
<button @click="handleName">切换名字</button>
<button @click="handleAge">切换年龄</button>
</div>
</template>
<script setup lang="ts">
import { ref, reactive } from 'vue';
// 数据
const title = "toRefs";
const n = ref(0);
const info = reactive({
name: '张三',
age: 18,
job: {
j1: {
salary: 20
}
}
})
// 方法
function handleName(){
info.name += '~'
}
function handleAge(){
info.age ++
}
</script>
直接解构不是响应式的

下面这种解构出来的数据不是响应式的
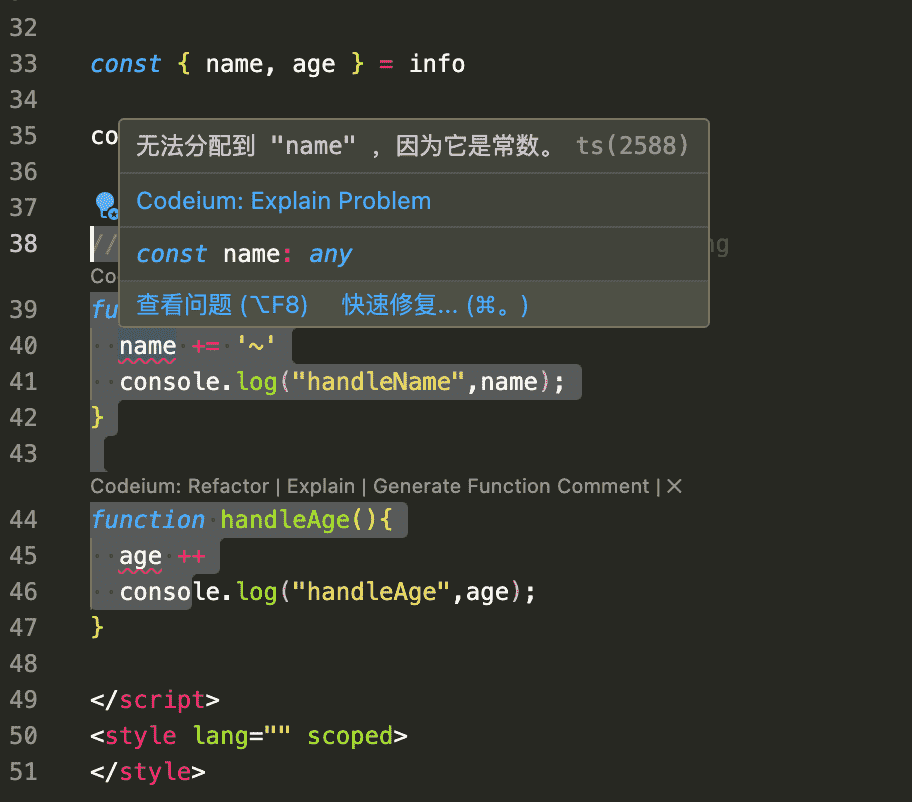
const { name, age } = info
// 方法
function handleName(){
name += '~' // 编辑器报红
}
function handleAge(){
age ++ // 编辑器报红
toRefs 解决 - (多个数据)
toRefs 可以将一个响应式对象的所有原始属性转换为响应式的 ref 属性。具有响应式的能力
- 引入 toRedf 方法
- 解构数据
- 使用数据 .value
import { ref, reactive, toRefs } from 'vue';
const { name, age } = toRefs(info)
// 方法
function handleName(){
name.value += '~'
console.log("handleName",name);
}
function handleAge(){
age.value ++
console.log("handleAge",age);
}
下面结果相同
<div class="child-wrap">
姓名:{{ info.name }}
<br>
年龄:{{ info.age }}
</div>
或
<div class="child-wrap">
姓名:{{ name }}
<br>
年龄:{{ age }}
</div>
toRef 解决 - (单个数据)
toRef 可以将一个响应式对象的所有原始属性转换为响应式的 ref 属性。具有响应式的能力
- 引入 toRef
- 使用 toRef 方法, 让数据具有响应式能力