01-创建项目
基于 vue-cli 创建
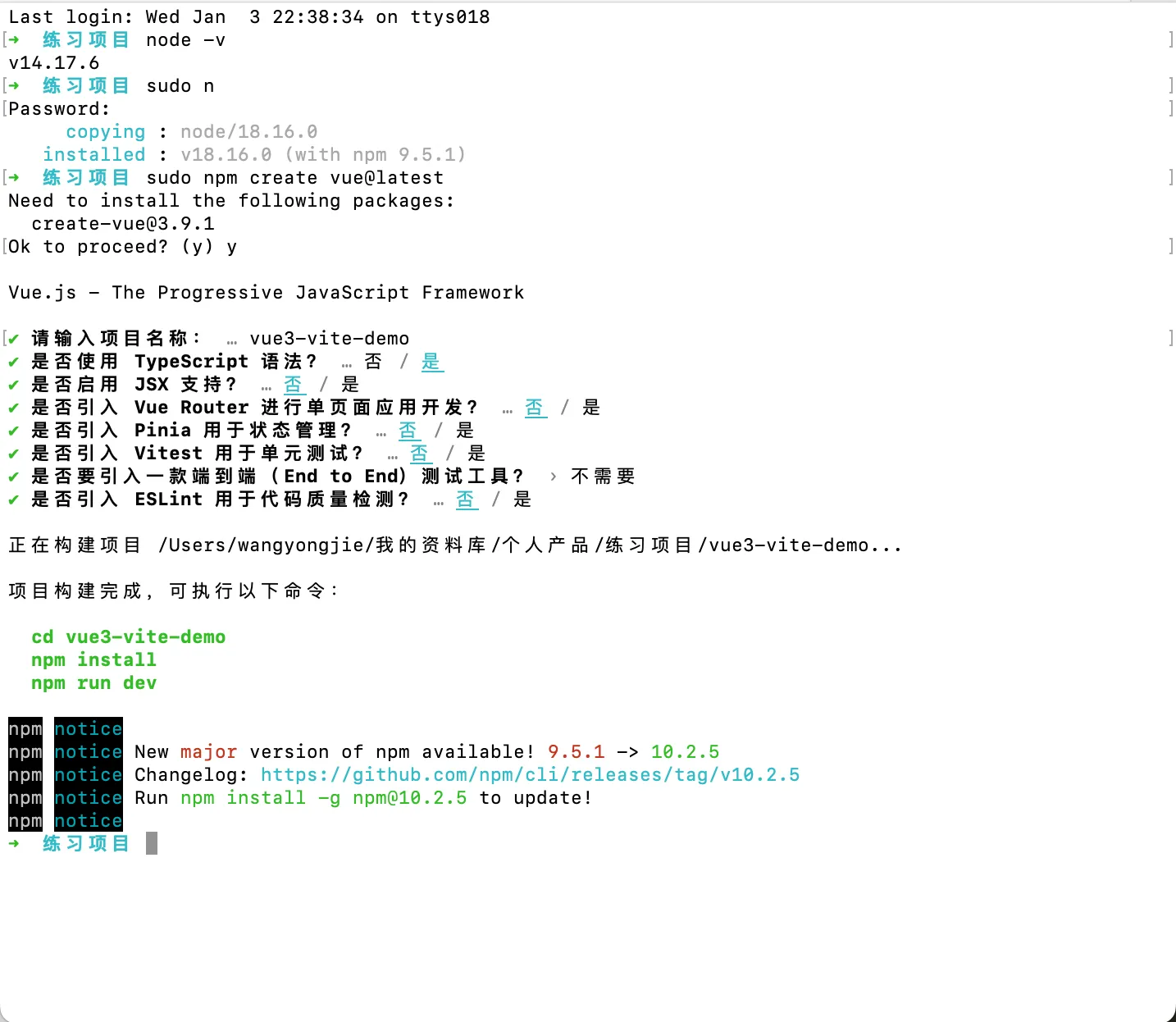
基于 vite 创建
参考:vitejs.cn
💡 极速的服务启动 - 使用原生 ESM 文件,无需打包!
⚡️ 轻量快速的热重载 - 无论应用程序大小如何,都始终极快的模块热重载(HMR)
🛠️ 丰富的功能 - 对 TypeScript、JSX、CSS 等支持开箱即用。
📦 优化的构建 - 可选 “多页应用” 或 “库” 模式的预配置 Rollup 构建
🔩 通用的插件 - 在开发和构建之间共享 Rollup-superset 插件接口。
🔑 完全类型化的API - 灵活的 API 和完整 TypeScript 类型。
已安装 18.0 或更高版本的 Node.js

目录结构
vue3-vite-demo
├─ public
│ └─ favicon.ico
├─ src
│ ├─ assets
│ │ ├─ base.css
│ │ ├─ logo.svg
│ │ └─ main.css
│ ├─ components
│ │ ├─ icons
│ │ │ ├─ IconCommunity.vue
│ │ │ ├─ IconDocumentation.vue
│ │ │ ├─ IconEcosystem.vue
│ │ │ ├─ IconSupport.vue
│ │ │ └─ IconTooling.vue
│ │ ├─ HelloWorld.vue
│ │ ├─ TheWelcome.vue
│ │ └─ WelcomeItem.vue
│ ├─ App.vue
│ └─ main.ts
├─ README.md
├─ env.d.ts
├─ index.html
├─ package.json
├─ tsconfig.app.json
├─ tsconfig.json
├─ tsconfig.node.json
└─ vite.config.ts
这个是什么意思 /// <reference types="vite/client" /> ?
/// <reference types="vite/client" /> 是一个用于引入类型声明文件的指令,通常被放置在TypeScript文件的最顶部。
在Vue 3中,Vite是一种现代化的构建工具,它可以在开发环境中提供快速的热重载和冷重启功能。当使用Vite构建Vue 3项目时,可以使用/// <reference types="vite/client" />指令来引入Vite相关的类型声明文件。
Vite的类型声明文件包含了一些特定于Vite的全局类型,例如import.meta和import.meta.env。通过引入这些类型声明文件,可以在代码中使用这些特定于Vite的全局类型,并获得代码补全和类型检查的支持。
具体来说,/// <reference types="vite/client" />指令会告诉TypeScript编译器在编译过程中引入Vite的类型声明文件,以便在开发过程中正确地处理Vite相关的类型。这样,就可以在Vue 3项目中使用Vite提供的特定功能,并且在开发过程中获得类型安全的支持。