记录
选项式API(OptionsAPI) 与 组合式API(CompositionAPI) 的区别
- 选项式API
- 直接写入响应式数据
- 需要使用this
- 组合式API
- 需要使用setup函数
-
需要使用ref函数
-
选项式API
- beforeCreate
- created
- beforeMount
- mounted
- beforeUpdate
- updated
- beforeUnmount
- unmounted
- errorCaptured
- renderTracked
- renderTriggered
- activated
- deactivated
- 组合式API
- setup
- onBeforeMount
- onMounted
- onBeforeUpdate
- onUpdated
- onBeforeUnmount
- onUnmounted
- onErrorCaptured
- onRenderTracked
- onRenderTriggered
- onActivated
- onDeactivated
拉开序幕的 Setup
- vue2 中 data 定义的数据
-
vue3中 直接通过变量定义数据
-
vue2 methods 里面的方法
- vue3中 直接通过函数定义方法
vue3中弱化 this
setup 函数的执行顺序 是在 beforeCreate 之前执行的
```js Vue2 data() { return { description: 'Preson', name:'张三', age:18 } }, methods: { handleClick(){ this.age += 1 } }
```js
setup(){
let name = "张三";
let age = 18;
function handleClick(){
age += 1 // 没有生效, 因为这个时候数据不是响应式的
console.log('点击了', age);
}
return {name, age,handleClick}
}
setup 可以 return 出一个函数
return function(){
return "2024"
}
// 没有 this,可以箭头函数
return function(){
return "2024"
}
// 或者
return () => "2024"
Setup 与 Options API
可以同时存在
data 可以读到 setup 中的数据
setup 读不到 data 中的数据
总结:写法共存,旧可以读新的,新的不可以读旧的
setup 语法糖
下面的效果是一样的
<script lang="ts">
export default {
name: 'Preson',
setup(){
let name = "张三";
let age = 18;
function handleClick(){
age += 1
console.log('点击了', age);
}
return {name, age}
}
}
</script>
<script setup lang="ts">
let name = "张三";
let age = 18;
function handleClick(){
age += 1
console.log('点击了', age);
}
</script>
下面写两个 script 第一个是为了组件名
<script lang="ts">
export default {
name: 'Preson222',
}
</script>
<script setup lang="ts">
let name = "张三";
let age = 18;
function handleClick(){
age += 1
console.log('点击了', age);
}
</script>
或者通过依赖可以进行 npm i vite-plugin-vue-setup-extend -D 组件名的修改
使用步骤
- 安装依赖
- 配置使用依赖
- script 标签写上 name="fileName"
<script setup lang="ts" name="Preson222">
let name = "张三";
let age = 18;
function handleClick(){
age += 1
console.log('点击了', age);
}
</script>
ref 创建基本类型的响应式数据
- 引入 vue 的 ref
- ref包裹响应式数据
- 通过 .value 修改响应式数据 - 插值表达式直接使用, 不需要value
<script setup lang="ts" name="Preson">
import {ref} from 'vue'
let name = ref("张三");
let age = ref(18);
function handleClick(){
age.value += 1
console.log('点击了', age);
}
</script>
recative 对象类型数据 && 数组
- 引入 reactive
- reactive 包裹对象数据
<script lang="ts" setup>
import { reactive } from 'vue'
let name = reactive({
name: '张三',
age: 18
})
console.log(name)
function handleClick() {
name.age += 20
}
</script>

- reactive 修改数据不用 .value
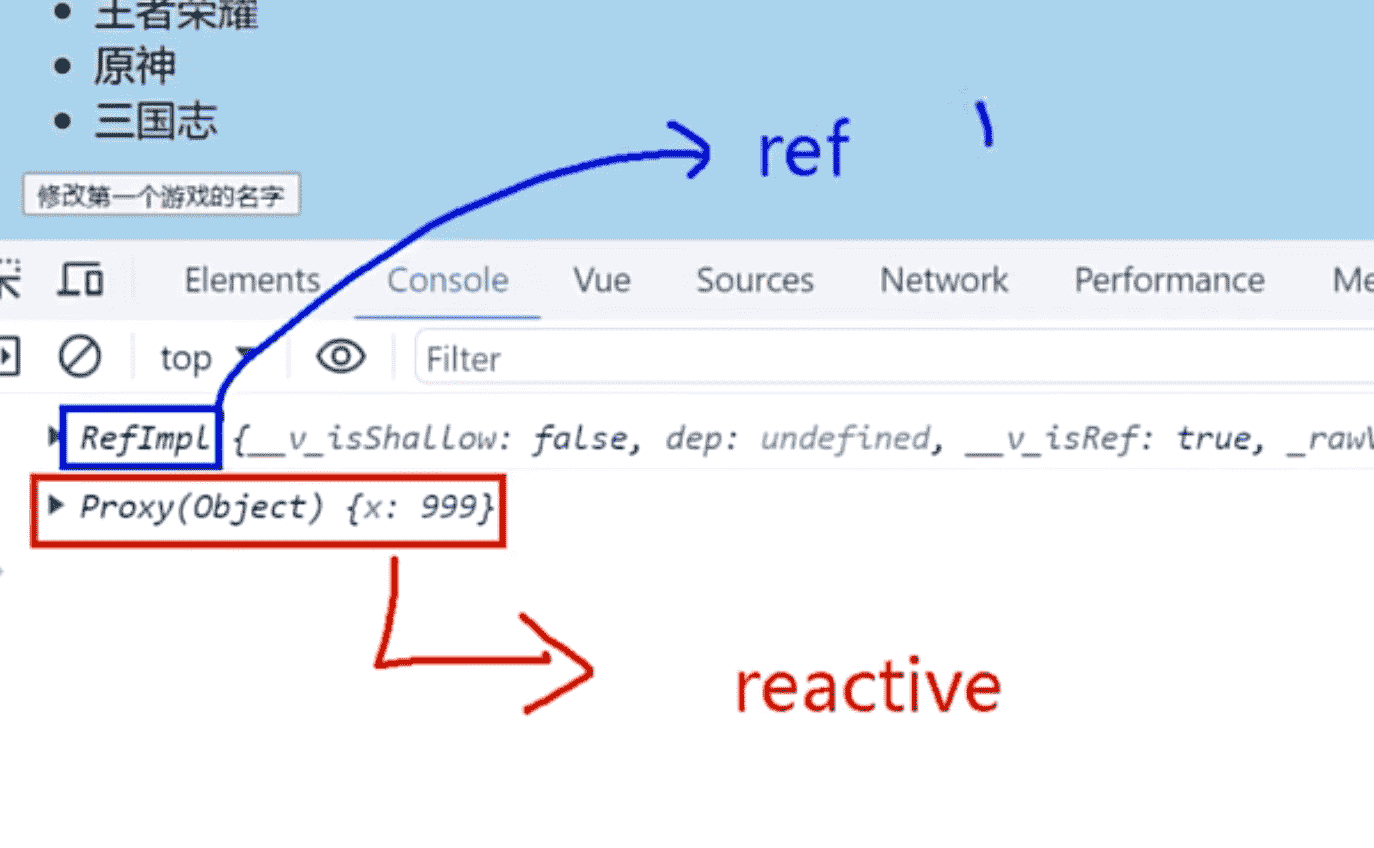
- ref 修改数据需要 .value
- ref 底层其实也是通过 reactive 实现的
ref 与 reactive 对比

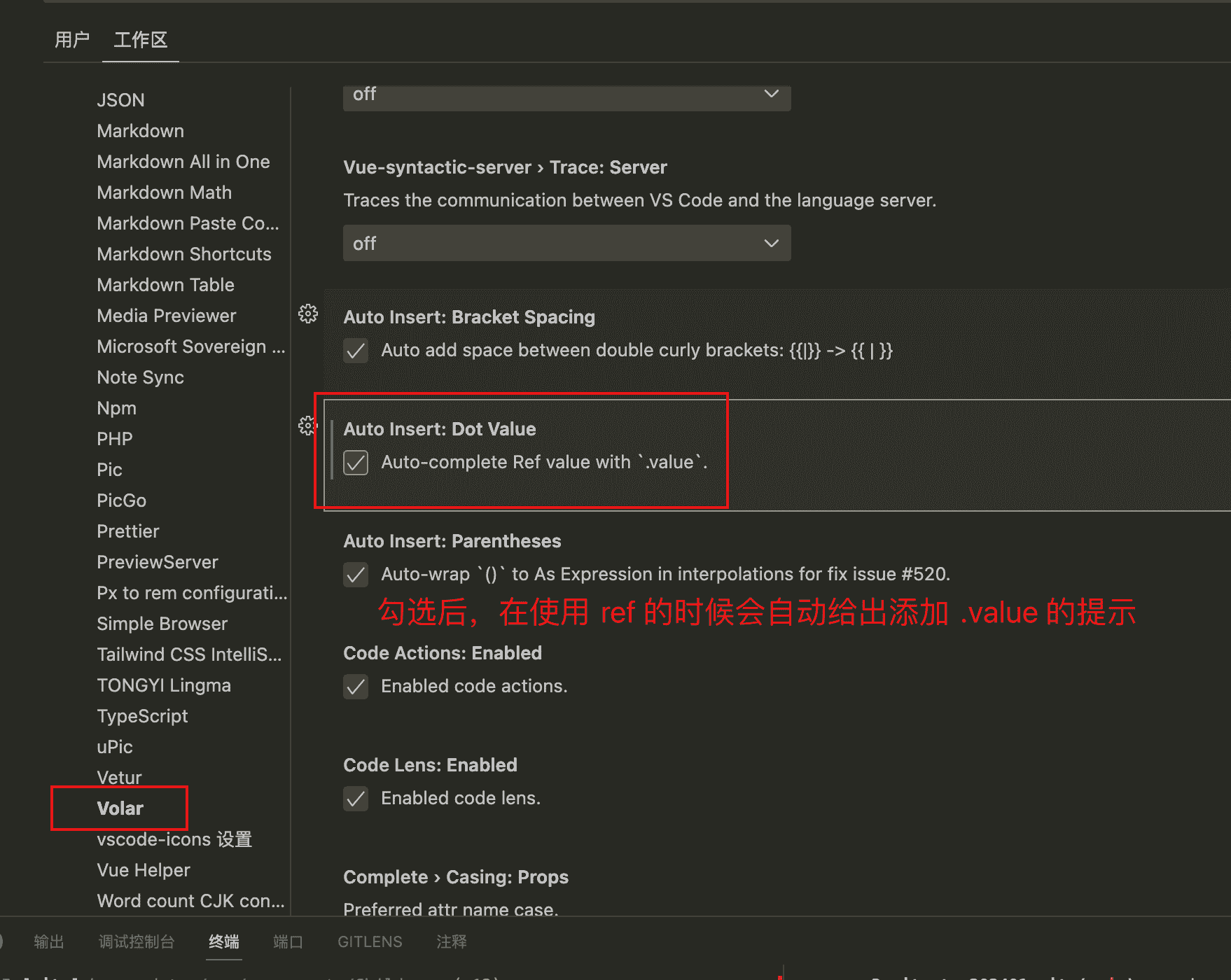
- ref 修改必须 .value (插件可配置提示)
toRefs 与 toRef
结构出来的数据不是响应式的
toRefs 可以改变成响应式的
- toRefs 解构一堆
- toRef 解构一个
计算属性
- 有缓存
watch
修改的是对象的属性