table表格分页
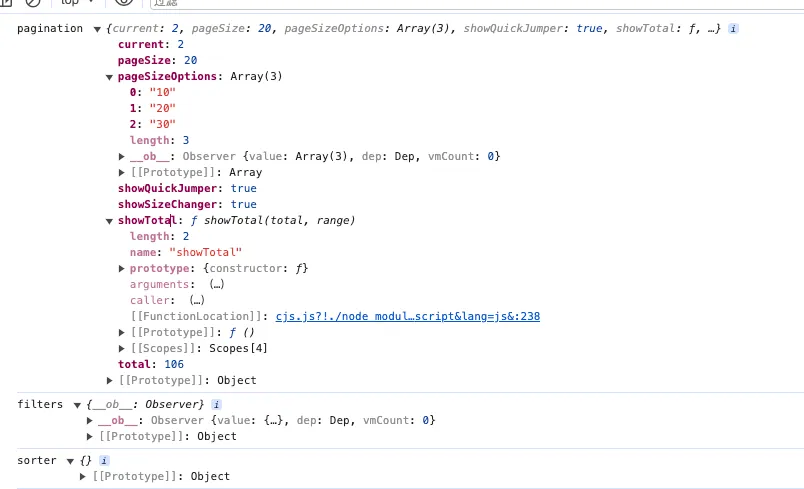
分页问题
columns: [
{
title: "序号",
dataIndex: "num",
key: "num",
align: "center",
width: "5%",
// 解决分页的时候序号从1开始问题
customRender: (t, r, index) => {
// 都要同步data里面的数据实行绑定,写死的话快速切换页码会乱
return (index + (this.pagination.current - 1) * this.pagination.pageSize) + 1;
}
}
],
searchForm: {
fileName: undefined,
fileType: undefined,
fileOrigin: undefined,
program: undefined
},
searchFormData: {},
pagination: {
// 默认值 页码
current: 1,
// 每页数量
pageSize: 20,
// 更改显示条数
showSizeChanger: true,
pageSizeOptions: ["10", "20", "30"],
// 跳转到某一页
showQuickJumper: true,
// 显示条数 如:1-20 共106条
showTotal: (total, range) => {
return range[0] + "-" + range[1] + " 共" + total + "条";
},
// 显示按钮变化
onShowSizeChange: (current, pageSize) => {
this.pagination.current = current;
this.pagination.pageSize = pageSize;
const size = {
size: pageSize,
// 保留在搜索条件, 防止切换页码刷新后重置
...this.searchFormData
};
this.loading = true;
this.getFileList(current, size);
},
onChange: (current, pageSize) => {
this.loading = true;
this.getFileList(current, this.searchFormData);
this.pagination.current = current;
},
total: 0
},
getFileList(page, other) {
// 后端接口定义 页码和数量 必传
// pageInfo 默认值, 直接调用的时候 getFileList() 无需传值
const pageInfo = {
// 没有传页码默认1
current: page || 1,
// 同步每页数量
size: this.pagination.pageSize
};
const params = Object.assign({}, pageInfo, { ...other });
getCosvcmsSysFileList(params).then((res) => {
if (res.success) {
this.dataSource = res.result;
this.pagination.total = res.result.total;
this.loading = false;
}
});
},
其他
table 属性 handleTableChange 分页、排序、筛选变化时触发