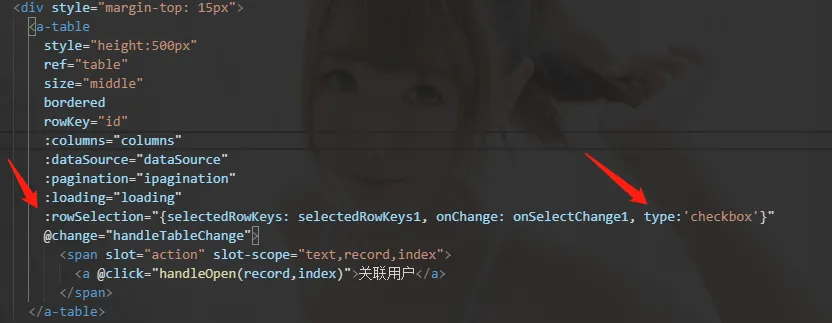
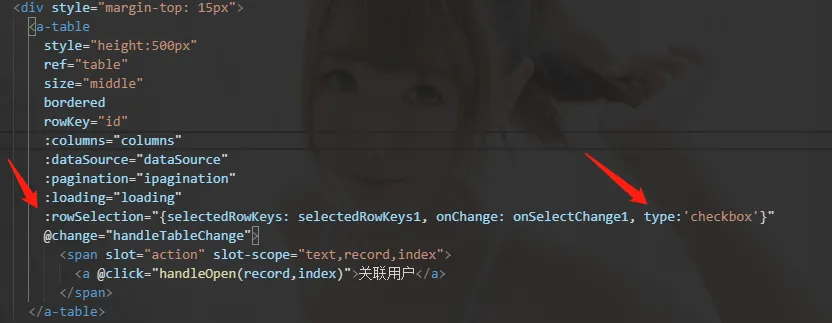
table多选和单选
<a-table
ref="table"
row-key="fileId"
:loading="loading"
:columns="columns"
:data-source="dataSource.records"
:scroll="scroll"
:row-selection="{ selectedRowKeys: selectedRowKeys, onChange: onSelectChange , type: 'radio'}"
:pagination="pagination"
>
<template slot="name" slot-scope="text,record">
{{ getFileName(text) }}
</template>
</a-table>
<a-table
ref="table"
row-key="fileId"
:loading="loading"
:columns="columns"
:data-source="dataSource.records"
:scroll="scroll"
:row-selection="{selectedRowKeys: selectedRowKeys,onChange: onSelectChange ,type: selectionType}"
:pagination="pagination"
>
<template slot="name" slot-scope="text,record">
{{ getFileName(text) }}
</template>
</a-table>