AntDesign表单之Form表单
{% note success %}
Form表单不支持双向绑定,不能使用v-model? 官网描述
第一、我们不推荐在 Form 中使用双向绑定,同一份数据可能在多处使用,如果使用双向绑定,那么数据的修改会同时同步到各个组件,但这并不是我们想要的, 你应该在表单提交成功或失败或确认时同步数据,使用非双向绑定的表单,你会拥有最大限度的控制数据修改/同步的权限。
第二、如果你不使用表单的自动校验/收集功能,即没有使用v-decorator修饰过得组件,你依然可以使用v-model。
案例 演示操作
案例
<template>
<div>
<a-form :form="myLogin" @submit="handleSubmit">
<a-form-item label="项目">
<!--
v-decorator
第一个就是设置的表单内容键, 和v-model不一样,不需要在data里面去定义name字段
-->
<a-input v-decorator="['name']" />
</a-form-item>
<a-form-item>
<!--
v-decorator
第二个是设置的表单校验(里面可以包含默认值详见下面的data)
-->
<a-input v-decorator="['age', rules.age]" />
</a-form-item>
<a-form-item>
<a-input v-decorator="['adddess', rules.adddess]" />
</a-form-item>
<a-form-item>
<!--
v-decorator
第二个是设置的表单校验(里面可以包含默认值详见下面的data, 可以通过 initialValue: "默认值" 设置默认值)
-->
<a-input v-decorator="['sex', rules.sex]" />
</a-form-item>
<a-form-item>
<a-button html-type="submit">
提交校验所有值:this.myLogin.validateFields((err, values)
</a-button>
<br>
<a-button @click="subOneVal">
提交校验某个值:this.myLogin.validateFields(["age"], (err, fieldsValue) 并返回这个值
</a-button>
<br>
<a-button @click="btnSetVal">
设置值/一个/多个: this.myLogin.setFieldsValue({ name: "名字", age: "28" });
</a-button>
<br>
<a-button @click="getOneVal">
获取一个值: this.myLogin.getFieldsValue(["name"]);
</a-button>
<br>
<a-button @click="getMoreVal">
获取多个值: this.myLogin.getFieldsValue(["name", "age"]);
</a-button>
<br>
<a-button @click="getAllVal">
获取全部值/表单提交: this.myLogin.getFieldsValue();
</a-button>
<br>
<a-button @click="reset">
重置表单:this.form.resetFields();
<br>
默认值重置无效,可以赋值为空解决
</a-button>
</a-form-item>
</a-form>
</div>
</template>
<script>
export default {
name: "Test",
data() {
return {
// 创建form表单,newForm就类似给表单起个名字,防止一个页面表单重复 options 更多配置参考下面的那张图
// myLogin: this.$form.createForm(this, options),
// myLogin: this.$form.createForm(this, "newForm"),
// 这里可以设置更多的参数,参考api
myLogin: this.$form.createForm(this, {
name: 'newForm'
}),
// 规则校验 & 默认值
rules: {
age: { rules: [{ required: true, message: "年龄不能为空" }] },
adddess: { rules: [{ required: true, message: "地址不能为空" }] },
sex: { rules: [{ required: true, message: "不能为空" }], initialValue: "男" }
}
};
},
methods: {
handleSubmit(e) {
e.preventDefault();
this.myLogin.validateFields((err, values) => {
if (!err) {
console.log("Received values of form: ", values);
}
});
},
subOneVal() {
this.myLogin.validateFields(["age"], (err, fieldsValue) => { // 校验某个值
if (!err) {
console.log(fieldsValue); // 仅返回 age 的值
} else {
console.log(err);
}
});
},
btnSetVal() {
this.myLogin.setFieldsValue({ name: "名字", age: "28" });
},
getOneVal() {
this.myLogin.getFieldsValue(["name"]);
console.log(this.myLogin.getFieldsValue(["name"]));
},
getMoreVal() {
this.myLogin.getFieldsValue(["name", "age"]);
console.log(this.myLogin.getFieldsValue(["name", "age"]));
},
getAllVal() {
this.myLogin.getFieldsValue();
console.log(this.myLogin.getFieldsValue());
},
reset() {
this.myLogin.resetFields();
}
}
};
</script>
<style lang="" scoped>
</style>
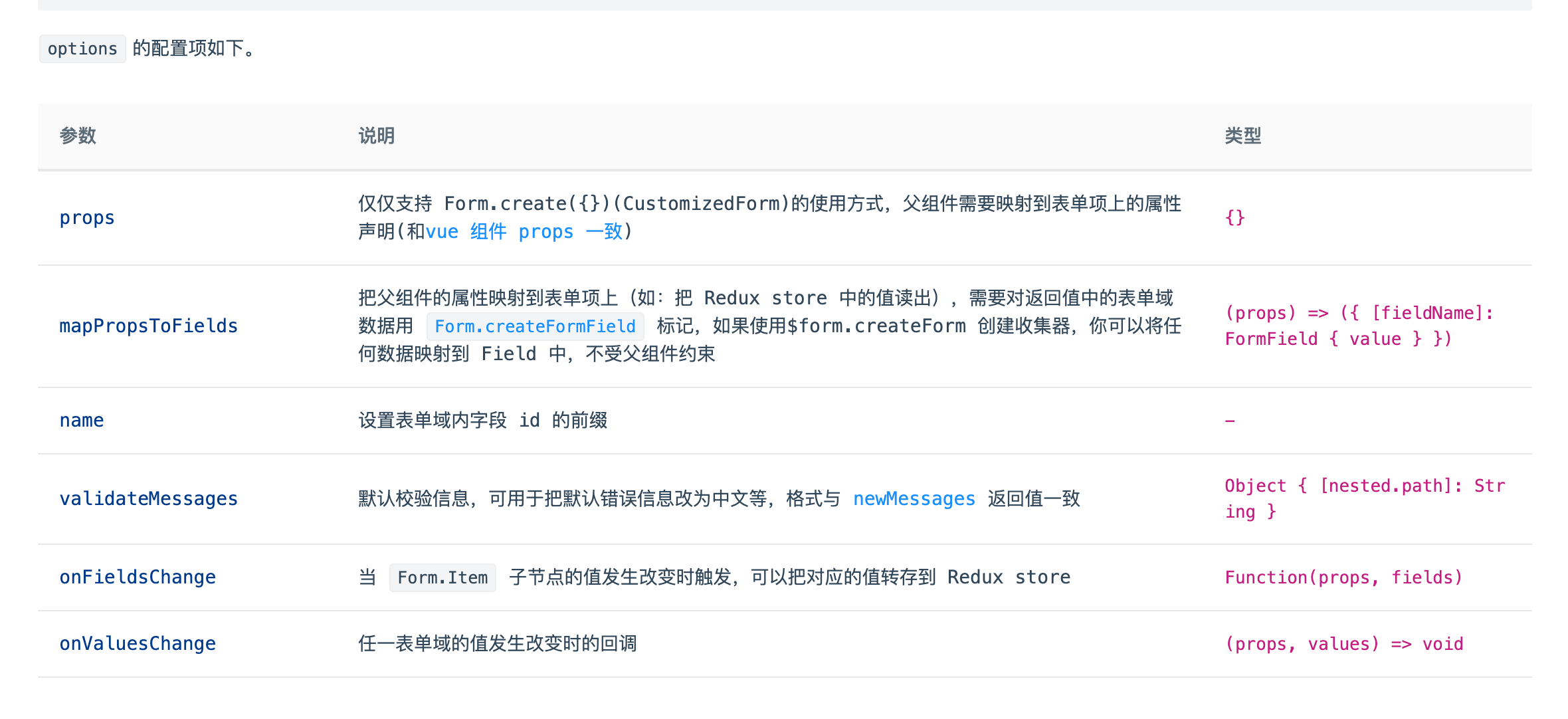
options 的配置项如下

语法
this.form.setFieldsValue({"username":['username_ddddd'],"nickname":['nickname_ddddd']}); //设置值
this.form.setFieldsValue({"username": 'username_ddddd', "nickname": 'nickname_ddddd'}); //设置值
this.form.getFieldsValue();// 获取所有值
this.form.getFieldsValue(['username','nickname']); // 获取某一个值
this.form.resetFields(); // 重置表单值
this.form.validateFields((err,fieldsValue) => { // 校验所有的值
if (!err) {
console.log(fieldsValue); //获取数据 {nickname: "实际值", username: "实际值"}
}else {
console.log(err);
}
});
this.form.validateFields(['nickname'],(err,fieldsValue)=>{ // 校验某个值
if (!err) {
console.log(fieldsValue); //获取数据 {nickname: "实际值"}
}else {
console.log(err);
}
});